Font Awesome 5 Pro là một thư viện chứa các font chữ ký hiệu hay sử dụng trong website. Font chữ ký hiệu ở đây chính là các icons mà ta thường hay sử dụng trong các layout website.
Trước đây để tạo các ICON đó ta phải thực hiện cắt chúng ra từ file PSD và dùng CSS để gán background hoặc dùng thẻ img để đưa ICON đó vào. Tuy nhiên hiện nay chúng ta đã có giải pháp khác đó là sử dụng Symbol Font (font chữ kiểu ký hiệu). Hiện nay có nhiều thư viện Symbol Font nhưng mạnh nhất và hay sử dụng nhất là Font Awesome vì nó đơn giản và dễ sử dụng.
 |
| Font Awesome 5 Pro Free Setting. |
Font Awesome được xây dựng thành nhiều định dạng file font khác nhau như file otf, eot, ttf, woff, svg, … Vì vậy bạn dễ dàng đưa vào sử dụng và hầu hết các hệ điều hành máy tính hiện nay đều chạy được.
Ngoài các icons thông thường ra thì bạn có thể tạo các icons động bằng cách kết hợp với CSS3.
Nếu bạn sử dụng Bootstrap để xây dựng CSS cho blgospot thì sẽ dễ dàng nhận thấy sự cần thiết của Font Awesome bởi vì chúng kết hợp với nhau khá là tốt và tạo ra các sản phẩm khá là bắt mắt.
Cài đặt Font Awesome 5 Pro vào Blogger
Các bạn đăng nhập vào Blogger > Chủ đề > Chỉnh sửa HTML và dán đoạn code sau lên trên thẻ đóng </body>
<script type='text/javascript'>
//<![CDATA[
//CSS Ready
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("https://kit-pro.fontawesome.com/releases/v5.13.0/css/pro.min.css");
//]]>
</script>
Hướng dẫn sử dụng Font Awesome
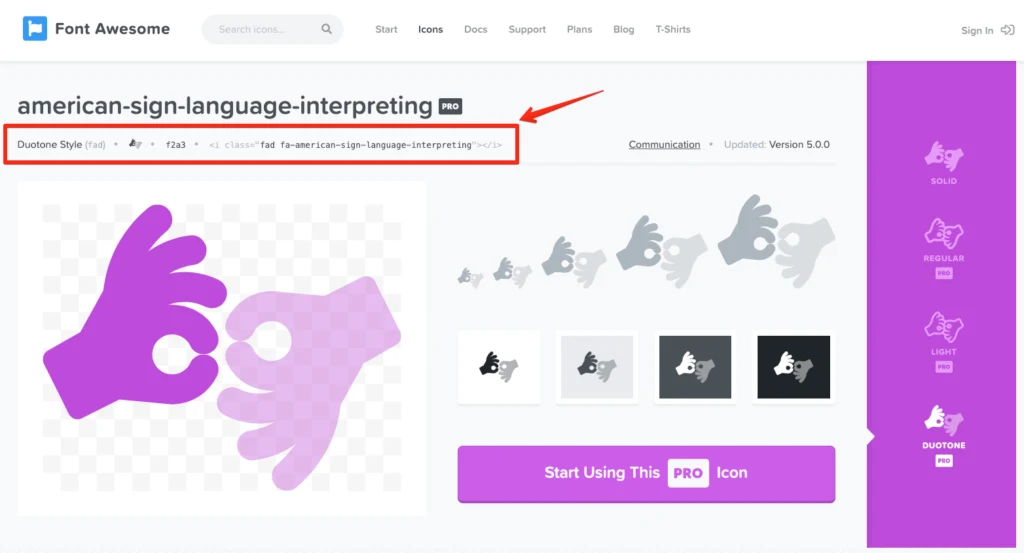
Các bạn vào mục Icon của trang chủ Font Awesome tìm icon mà mình muốn sử dụng.
Chọn vào icon muốn dùng, copy tên class và sử dụng.
Và paste vào Blogger ở vị trí mong muốn.
Version Font Awesome 5.15.2
- Cập nhật: January 13, 2021
- Đã thêm các biểu tượng mới liên quan đến COVID-19.
- Biểu tượng thương hiệu mới deezer, edge-inherit, google-pay, rush, tiktok và unsplash.
- Đã cập nhật biểu tượng thương hiệu bandcamp, google-plus, tripadvisor và yahoo
- Đã thêm các biểu tượng thương hiệu được tài trợ bởi guild, innosoft, instalod, hive, ns8 ,opus-deploy, perbyte, unsharted, watchman-monitor và wodu
- Đã xóa biểu tượng adobe theo yêu cầu của Adobe
- Cập nhật biểu tượng thương hiệu rocketchat
- Tính năng phát hiện xung đột hiện bao gồm Bộ dụng cụ khi kiểm tra xung đột.
Lời kết
Như vậy là mình vừa hướng dẫn các bạn cài đặt và sử dụng Font Awesome 5 Pro cho Blogger cực kỳ đơn giản. Nếu có thắc mắc chỗ nào có thể để lại bình luận ở dưới mình sẽ hổ trợ.
Chúc các bạn thành công!