Google Analytics là một công cụ phân tích website do Google cung cấp. Đây là công cụ mạnh và hiệu quả nhất mà bất cứ người làm SEO hoặc quản trị website cần phải có.
Bài viết này hướng dẫn bước cơ bản để lấy mã và cài đặt Google Analytics cho blogspot. Google cung cấp hướng dẫn cài đặt cơ bản khá tốt, nhưng nếu kết hợp một vài hướng dẫn cộng với lời khuyên của Anh Trai Nắng bạn sẽ làm việc này dễ dàng hơn nữa.
Hiện nay, Google Analytics đã là phiên bản thứ 4 mới nhất và việc nó kết hợp với Blogspot là 1 điều khá dễ dàng. Hãy cùng xem các bước thiết đặt dưới đây nhé!
Cách lấy mã Google Analytics 4
Việc tạo tài khoản liên kết với website hoặc blog của các bạn thì hết sức dễ dàng rồi đúng không nào! Còn bây giờ các bạn lấy mã theo các bước sau để chèn vào blogspot:
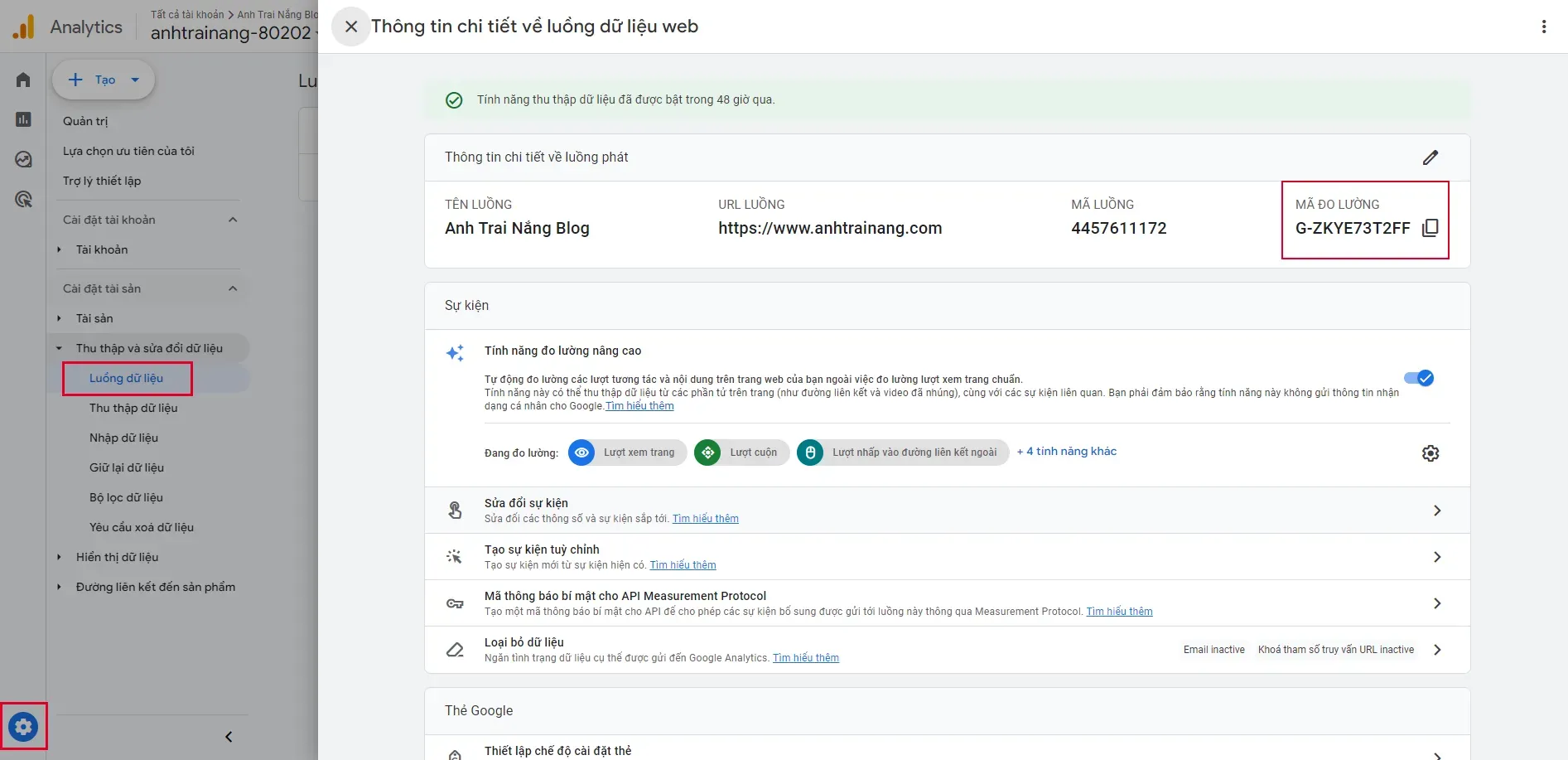
Quản trị > Luồng dữ liệu:
Tới đây các bạn sẽ thấy Mã đo lường. Coppy mã này và tiến hành dán vào Blog của mình như sau:
Đăng nhập Blogger > Cài đặt > Mã đo lường trong Google Analytics sau đó thêm Mã đo lường mà mình coppy ở trên vào:
Lưu lại và xem như đã hoàn tất. Ngoài ra sẽ còn có 1 cách sau để thêm vào template như sau:
Cài đặt mã đúng cách vào blogspot
Google Analytics hướng dẫn chèn đoạn mã trước thẻ đóng </head>, nhưng thật ra bạn cũng có thể chèn mã dưới cùng trước thẻ đóng </body> cũng được. Đoạn code sẽ có dạng như sau:
<b:if cond='data:blog.analyticsAccountNumber'>
<!-- Google Analytics -->
<b:include data='blog' name='google-analytics'/>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-ZKYE73T2FF');
</script>
</b:if>
Thay mã G-ZKYE73T2FF thành mã đo lường của bạn.
Kết luận
Đối với thời điểm hiện tại, làm gì làm cũng phải buộc cài Analytics vào Blog của mình. Hy vọng bài viết sẽ phần nào giúp ích các bạn trong quá trình cài đặt. Chúc các bạn thành công!









So wonderful
Trả lờiXóa☞ Love from anhtrainang.com
Hello
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaĐã chèn mã theo dõi thủ công qua code rồi thì chèn mã vào Cài đặt trong Blogger có tác dụng gì đâu anh. 🤣
Trả lờiXóanày là cái bài cũ, xưa lúc chưa update là ko cài được trong Cài đặt nên phải xài mã chèn. Nay úp lại bài thấy xóa đi thì bài nó ngắn quá nên để luôn :v
Xóa