Search Live là khung tìm kiếm tự động gợi ý nội dung trên blog của bạn ngay tại khung search. Chức năng này hết sức hữu ích vì tính trực quan của nó. Sau đây mình sẽ hướng dẫn các bạn làm khung Search Live tiện ích cho Blogspot.
 |
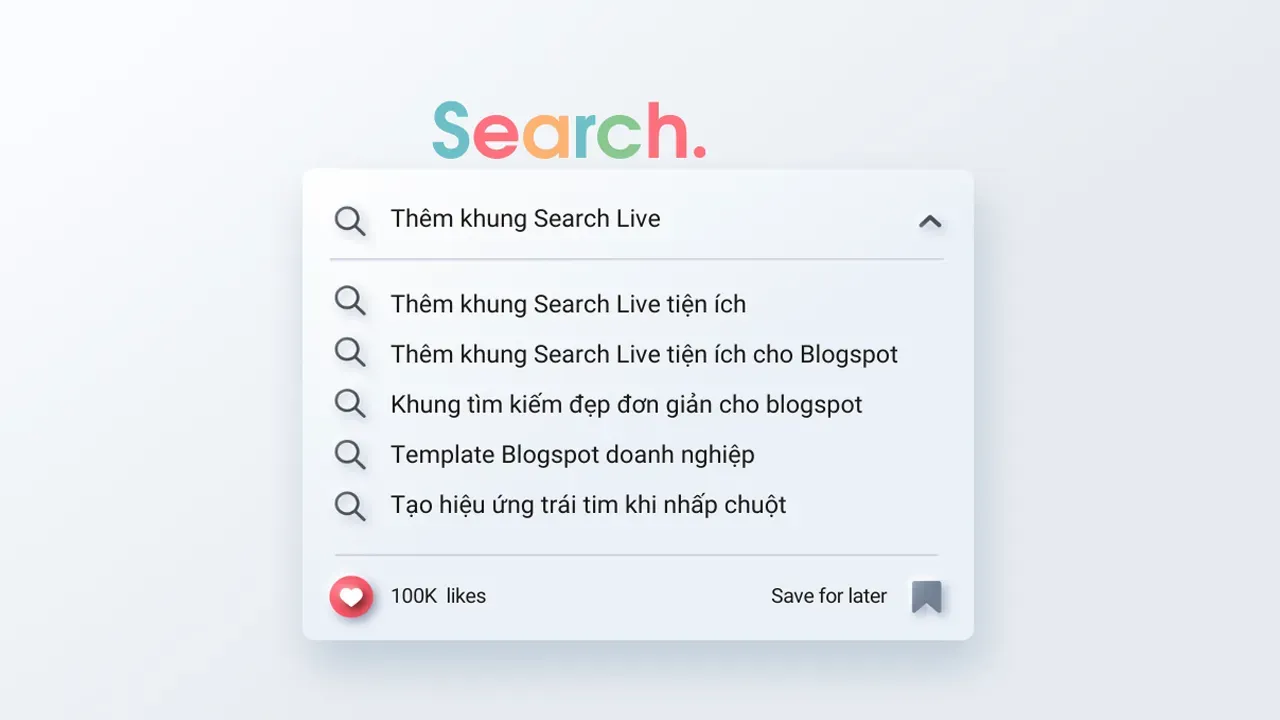
| Thêm khung Search Live tiện ích cho Blogspot (Ảnh minh họa) |
Demo
Để rõ hơn các bạn trực tiếp tìm kiếm trên blog của mình, tìm kiếm ở thanh Menu nha.
Gợi ý: Khung tìm kiếm đẹp đơn giản cho blogspot
Các Bước Thực Hiện
Bước 1: Vào trang chỉnh sửa HTML của Blogspot.
Bước 2:Cài đặt JS. Đặt trên thẻ </head> hoặc nơi để js trong template của bạn:
<script>
//<![CDATA[
(function($) {
var $form = $('#ajax-search-form'),
$input = $form.find(':text');
$form.append('<div id="search-result"></div>');
var $result_container = $('#search-result');
$input.on("input", function() {
var keyword = $input.val();
if (keyword.trim() === "") {
$result_container.fadeOut();
} else {
$result_container.show().html('Loading...');
$.ajax({
url: '//anhtrainang.com/feeds/posts/summary?alt=json-in-script&q=' + keyword + '&max-results=9999',
type: 'get',
dataType: 'jsonp',
success: function(json) {
var entry = json.feed.entry,
link, skeleton = "";
if (typeof entry !== "undefined") {
skeleton = '<h4>Tìm kiếm cho từ khóa "' + keyword + '"</h4>';
skeleton += '<a class="close" href="/">×</a><ol>';
for (var i = 0; i < entry.length; i++) {
for (var j = 0; j < entry[i].link.length; j++) {
if (entry[i].link[j].rel == "alternate") {
link = entry[i].link[j].href;
}
}
skeleton += '<li><a href="' + link + '">' + entry[i].title.$t + '</a></li>';
}
skeleton += '</ol>';
$result_container.html(skeleton);
} else {
$result_container.html('<a class="close" href="/">×</a><strong>Không có kết quả tìm kiếm!</strong>');
}
},
error: function() {
$result_container.html('<a class="close" href="/">×</a><strong>Error loading feed.</strong>');
}
});
}
});
$form.on("click", ".close", function() {
$result_container.fadeOut();
return false;
});
})(jQuery);
//]]>;
</script>
Lưu ý: Sửa anhtrainang.com thành domain của các bạn.
Bước 3: Để làm đẹp cho đoạn code trên, tìm đoạn ]]></b:skin> và dán đoạn CSS bên dưới lên nó nhé.
#ajax-search-form {
position: relative;
font: normal normal 13px/normal Arial,Sans-Serif;
border-top: 0;
border-bottom: 0;
border-left: 0;
padding: 10px;
width: 302px;
height: 15px;
color: #333;
border-radius: 7px;
border-right: 0;
float: left;
background: #dddddd;
font-size: 12px;
line-height: 16px;
margin-top: 5px;
}
#ajax-search-form input {
width: 310px;
float: left;
background: transparent;
font-size: 12px;
line-height: 16px;
border: 0;
}
#ajax-search-form input::-moz-focus-inner {
margin:0;
padding:0;
border:none;
outline:none;
}
#ajax-search-form input[type="submit"]{
margin-left: -32px;
margin-top: -5px;
opacity: 0;
width: 26px;
height: 26px;
cursor: pointer;
}
#search-result {
border: 1px solid #ddd;
background-color: white;
padding: 10px 15px;
margin: 2px 0;
width: auto;
height: auto;
position: absolute;
top: 100%;
left: 0;
z-index: 99;
box-shadow: 0 1px 3px rgb(183 183 183 / 40%);
display: none;
}
#search-result ol,
#search-result li,
#search-result h4 {
margin:0;
padding:0;
}
#search-result h4,
#search-result strong {
display:block;
margin:0 30px 10px 0;
}
#search-result ol {margin:0 0 10px 28px}
#search-result .close {
display: block;
position: absolute;
top: 6px;
right: 10px;
color: #ca252b;
font-size: 20px;
}
#search-result strong {color:#B75252}
.fa-search {
width: 13px;
margin: 0 0 5px -25px;}
Bước 4: Thêm đoạn code sau vào nơi cần hiển thị
<form action="/search" id="ajax-search-form">
<input aria-label="Tìm kiếm trong blog này" autocomplete="off" class="inputsearch left text" id="search-input" name="q" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value='';" type="text" value="Tìm kiếm trong blog này...">
</form>
Bước 5: Lưu và xem kết quả.
Lời kết
Chỉ đơn giản với các bước trên là bạn có thể Thêm khung Search Live tiện ích cho Blogspot của mình rồi. Bài viết có lấy code từ huydc.net.
Chúc các bạn thành công!






Huhu ta lại cướp cmt đầu nữa òi hichic :v
Trả lờiXóaChúc mừng bạn, Tên của bạn sẽ được ghi vào sổ sách vàng của chúng tôi. :v
XóaCướp cmt đầu nhé!
Trả lờiXóaHaha, bị thanh niên trên comment trước rồi :3
Xóacmt éo kjp
XóaVãi thanh niên xuất bản ko chịu cmt để tui cmt trước :v
XóaHaha, Star Bình IT chỉ lưu nháp thôi, còn Star Cường IT mới là người xuất bản.
XóaĐể cho sờ ta bình cướp còm men đầu đi :3
XóaKhông dám cướp, sợ bị chửi :))
XóaOkie cảm ơn anh Bình nha =))
Xóa=)))
XóaE đến sau cướp comment 3
Trả lờiXóaStar Bình cũng chuyên nghiệp qá nhỉ :))
Trả lờiXóaChuyên nghiệp về cái gì Niệm Style Blog ?
Xóa=))))
Xóa- tiện ích
Trả lờiXóaCảm ơn em nhé, Thanh Phú IT.
XóaCái này không phải là Chatbox đâu mà nó là comment facebook đấy.
Trả lờiXóasao chống copy rồi ở bình luận copy không được 🙅
Trả lờiXóaCó chống Copy đâu, vẫn Ctrl+C được mà ?
Xóavậy làm sao để làm ạ
Trả lờiXóaCái này Nói ra thì hơi dài đấy :v
Trả lờiXóaStar Bình dạo này nhiều tips blog hay ghê :v 1 like
Trả lờiXóaOk e
XóaCho em xin demo đi :))
Trả lờiXóaDemo thì tự nghĩ ra cũng được mà =)) không biết search live là gì thì lên gu gồ đi.
XóaBác Cường check mail mình nhờ tẹo.
Trả lờiXóaOk rồi nhé ^^
Xóarep mail đi bác
XóaHaha mình nằm top 4 comment cơ à?
Trả lờiXóaComment này nữa là top 2 comment đấy, do ông Tính Getter chiếm 2 vị trí rồi :v
XóaẸc, nhỏ tuổi hơn anh mà kêu = ông, ngại qué :3
XóaGọi nó là thằng nhóc Tính :v
Xóacháu Niệm ơi :v
XóaA đù...thằng này láo bây :v
XóaXét admin rồi, bác vào edit đi
Trả lờiXóaCủa mình ko có thẻ </head> thì làm thế nào bạn
Trả lờiXóaBạn thử tìm /head xem.
Xóacó cái này nè </head><!--
Xóa</head><!--
XóaCứ bị thành vậy
Trả lờiXóađúng là < ;/head> <!--
h mới để ý cái này chưa có thẻ hiển thị sao sử dụng đây
Trả lờiXóaĐã sửa !
Xóaths kiu bạn chịch
Trả lờiXóaHài hước quá :3
Trả lờiXóaCái này source code từ mocgin, thiết nghĩ Cường nên edit cho thêm vào đi. Hủy liên kết lâu rồi nhưng khi nào rảnh ông ghé thăm lại bảo lấy bài ông ý :3
Trả lờiXóaBài này ổng Bình post :v nên cũng không biết là của mocgin.
XóaĐề nghị update tổng recent comments, nhiều cmt quá phải check từng bài xem mình đã cmt ở bài nào :3
XóaĐậu xanh =_=
XóaĐẹp đấy anh Share phát
Trả lờiXóaCảm ơn em!
Xóađã đang áp dụng cho blog, thấy khá tiện nghi và chuyên nghiệp
Trả lờiXóachỉ là phần responsive hơi mệt tí thôi haha
Trả lờiXóa