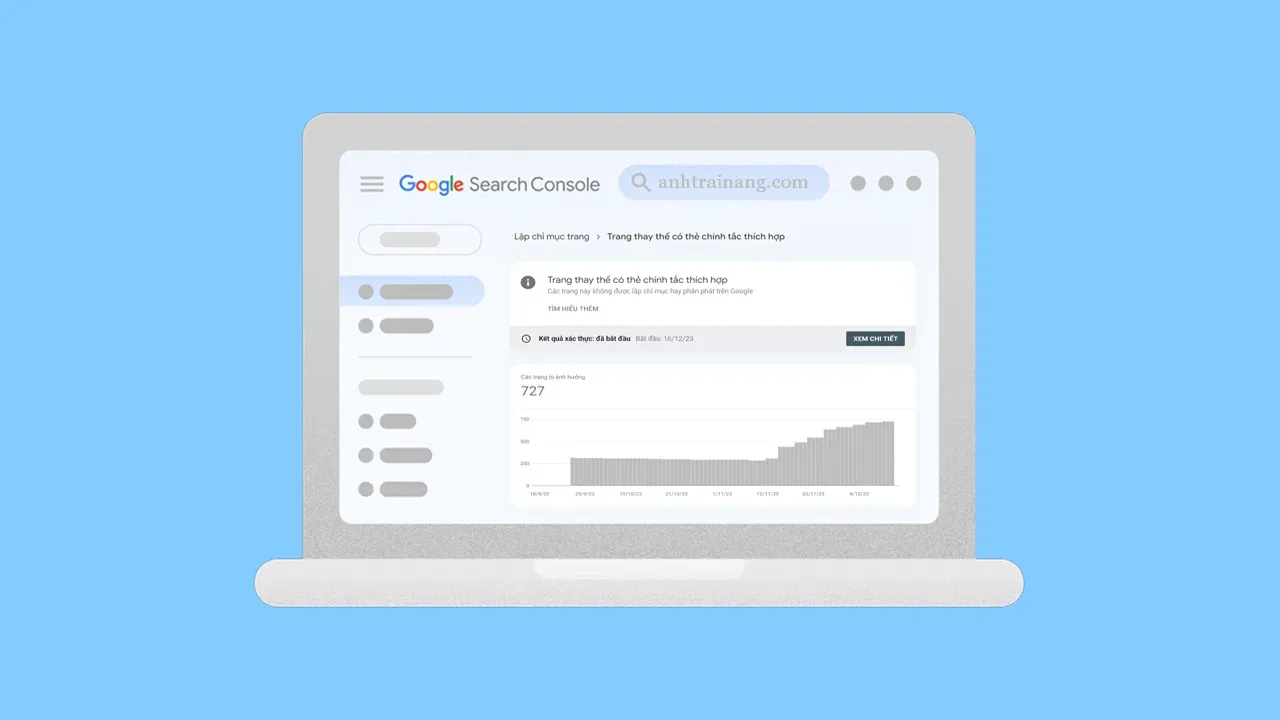
Google Search Console thường thông báo cho chúng ta trong phần Lập chỉ mục trang, thì nó có một lý do là 'Trang thay thế có thẻ chính tắc thích hợp'. Vậy nó là gì, cách khắc phục ra sao? Hãy cùng mình tìm hiểu trong bài viết sau đây.
 |
| 'Trang thay thế có thẻ chính tắc thích hợp' |
'Trang thay thế có thẻ chính tắc thích hợp' là gì?
Lỗi "Trang thay thế có thẻ chính tắc thích hợp" (Alternate page with proper canonical tag) trong Google Search Console xảy ra khi Google phát hiện ra rằng một trang web bạn đánh dấu là phiên bản thay thế (chẳng hạn như trang dành cho di động) có một thẻ canonical chính xác trỏ về phiên bản chính của trang đó (chẳng hạn như phiên bản dành cho máy tính để bàn).
Trong thực tế, đây không phải là một lỗi mà là một thông báo. Google thông báo này để bạn biết rằng họ đã nhận ra sự liên kết giữa các phiên bản của trang và xác định phiên bản nào là phiên bản chính. Điều này giúp Google hiểu rõ hơn về cách cấu trúc trang web của bạn và đảm bảo rằng phiên bản đúng của trang được lập chỉ mục và hiển thị trong kết quả tìm kiếm.
Chú thích URL riêng biệt cho máy tính và thiết bị di động giúp công cụ tìm kiếm khám phá nội dung của trang blog bạn và giúp công cụ tìm kiếm hiểu mối quan hệ giữa các trang dành cho máy tính và thiết bị di động của bạn để xử lý một cách thích hợp.
Vậy chúng ta khắc phục trường hợp này thế nào? hãy đến với mục tiếp theo:
Khắc phục 'Trang thay thế có thẻ chính tắc thích hợp'
Thiết lập URL riêng biệt cho máy tính và thiết bị di động để chỉ rõ cho các công cụ tìm kiếm biết được trang web đang phân phối cùng một nội dung trên các URL khác nhau giúp các công cụ tìm kiếm dễ dàng lập chỉ mục phân phối URL trên kết quả tìm kiếm.
Các bạn sử dụng blogspot đều đã biết mặc định URL sẽ chuyển hướng trên điện thoại với tham số m=1 đằng sau URL chính. Đó là một nhược điểm rất lớn mà bạn phải chấp nhận mà không thể làm khác được. Tuy nhiên bạn phải biết từ chuyển hướng này mà thiết lập các URL riêng biệt cho cùng một nội dung trên kết quả tìm kiếm.
Cụ thể với việc thiết lập như vầy để đảm bảo URL không bị chuyển hướng trên kết quả tìm kiếm. Lấy ví dụ khi một người sử dụng máy tính truy cập Google tìm kiếm, tìm từ khóa cho ra nhiều kết quả liên quan trong đó có bài viết của trang bạn. Đảm bảo URL của bài viết đó phải được xem trên máy tính mà không phải trên điện thoại, ngược lại nếu một người tìm kiếm trên điện thoại đảm bảo URL phải dùng cho di động để không bị chuyển hướng.
- Tìm kiếm trên máy tính => URL máy tính
- Tìm kiếm trên điện thoại => URL di động (m=1)
- Tránh tìm kiếm trên máy tính => URL di động (m=1)
- Tránh tìm kiếm trên máy tính => URL máy tính + URL di động (m=1)
- Tránh bị chuyển hướng khi tìm kiếm trên điện thoại => URL máy tính => URL di động (m=1)
- Tránh tìm kiếm trên di động => URL máy tính + URL di động (m=1)
Thiết lập URL riêng biệt bằng việc thông báo về mối quan hệ giữa hai URL bằng thẻ liên kết <link> có chứa các phần tử rel="canonical" và rel="alternate". Để giúp các công cụ tìm kiếm nhận biết các URL riêng cho thiết bị di động, bạn nên sử dụng các chú thích sau:
- Trên trang dành cho máy tính, hãy thêm thẻ rel="alternate" trỏ đến URL tương ứng trên thiết bị di động. Thẻ này giúp các bot khám phá vị trí của các trang dành cho thiết bị di động trong blog của bạn.
- Trên trang dành cho thiết bị di động, hãy thêm một thẻ rel="canonical" trỏ đến URL tương ứng dành cho máy tính.
Cụ thể trong blogspot, các bạn chèn thẻ link trong cặp thẻ <head></head> đầu trang trong theme:
<link expr:href='data:blog.canonicalUrl' rel='canonical'/> <b:if cond='!data:view.isSearch'> <link expr:href='data:blog.canonicalUrl + "?m=1"' media='only screen and (max-width: 640px)' rel='alternate'/> <link expr:href='data:blog.canonicalUrl + "?m=1"' media='handheld' rel='alternate'/> <b:else/> <link expr:href='data:blog.canonicalUrl + "&m=1"' media='only screen and (max-width: 640px)' rel='alternate'/> <link expr:href='data:blog.canonicalUrl + "&m=1"' media='handheld' rel='alternate'/> </b:if>
Giải thích:
- Thẻ <link> với thuộc tính rel='canonical' (URL chính tắc) luôn được duy trì trên cả máy tính và điện thoại.
- Thẻ <link> với thuộc tính rel='alternate' và thuộc tính media='only screen and (max-width: 640px)' chú thích trên điện thoại thông minh phân phối URL với tham số m=1 đằng sau.
- Thẻ <link> với thuộc tính rel='alternate' và thuộc tính media='handheld' chú thích trên điện thoại phổ thông, máy tính bảng phân phối URL với tham số m=1 đằng sau.
 |
| Thiết lập các URL riêng biệt trên các thiết bị máy tính, tablet và mobile. |
Chú thích hai chiều này giúp công cụ tìm kiếm khám phá nội dung của trang blog bạn và giúp công cụ tìm kiếm hiểu mối quan hệ giữa các trang dành cho máy tính và thiết bị di động của bạn để xử lý một cách thích hợp. Khi bạn sử dụng các URL khác nhau để phân phát cùng một nội dung ở các định dạng khác nhau, chú thích sẽ thông báo rằng hai URL đó có nội dung giống nhau và nên được coi là một thực thể thay vì hai thực thể.
Tránh để URL trên máy tính và URL trên di động cùng hiển thị trong kết quả tìm kiếm trên máy tính và ngược lại tìm kiếm trên điện thoại. Cụ thể khi chèn thẻ liên kết <link> với thuộc tính rel="canonical" và rel="alternate" nhằm để công cụ tìm kiếm lập chỉ mục phân phát các URL trên các thiết bị khác nhau như sau:
Thiết bị => Chỉ mục trên tìm kiếm
Máy tính => URL
Máy tính bảng, điện thoại phổ thông => URL (m=1)
Điện thoại thông mình => URL (m=1)





